在开始设计前,如果不事先理清楚设计目的和使用的场景,就一头栽进去乱做,这样是不行的。一开始随心所欲的进行,到最后只会出现结果与需求不符,一改再改。
尚未习惯之前,你会觉得这样很麻烦,但还是建议按照流程做几遍,会大幅度提高效率。设计流程总共分八个步骤:

△ 设计流程图
不要边做边想,先沟通和整理出必要的内容,列好重点内容的层级关系,再在开始设计。例如:

△ 相同内容会因为目的不同而改变设计
在我的设计经验中,这部分其实是最重要的,它占了整体时间的60%以上。原则就是:需求不清晰,绝不动手,不然,只有改改改。
开始设计前,要和客户仔仔细细沟通好设计需求,例如:为什么要做这张海报?目的是什么?想要传达什么内容?想要达到什么效果?等等,以此来明确我们的设计方向。接着再假设看到这份设计的人会在什么时候?什么地点?在做什么?等,加以整理内容优先级处理。
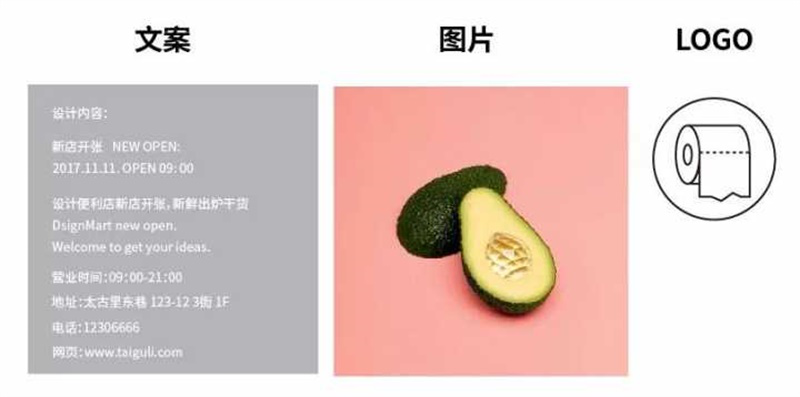
好,那现在我们先来个完整示例:先看看我们有什么素材可以用。

拿到设计内容了,那就先整理信息,然后排列优先级

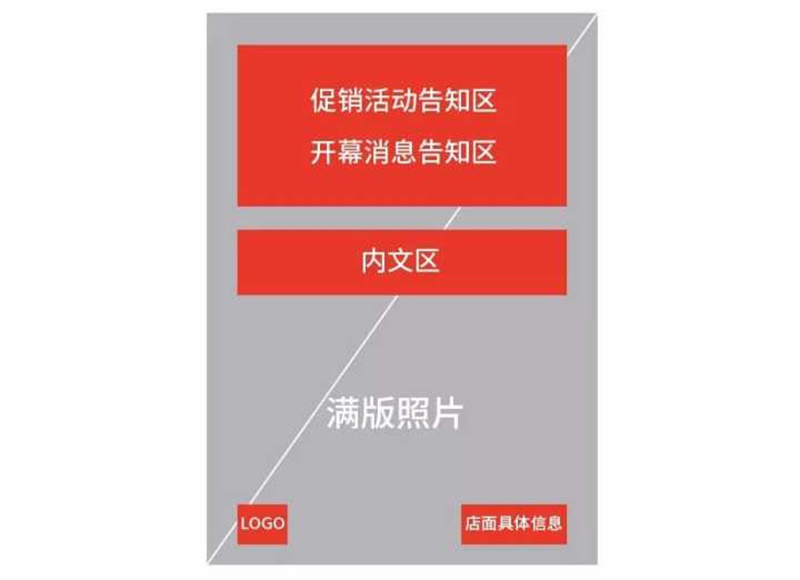
例如示例中,是店铺开张的宣传单,那重点信息就是“店面开张”和“开张促销”,就可以像这样列出设计的内容,加以整理,同时也决定优先顺序。这就是设计的第一步。
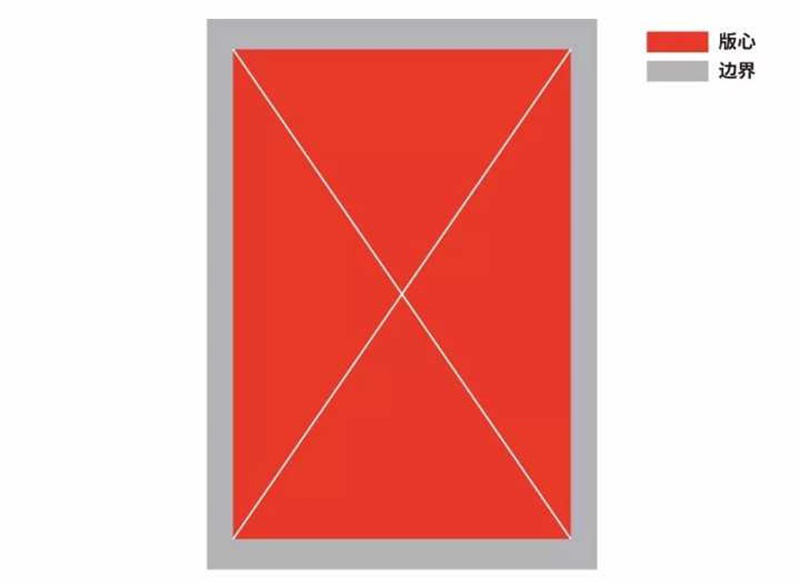
整理完内容后,就是设定版心和边界。不同版心的设定,会大幅改变整体视觉效果。

摆放文字资讯、图片等内容的区域称为「版心」,其他区域则称为「边界」。

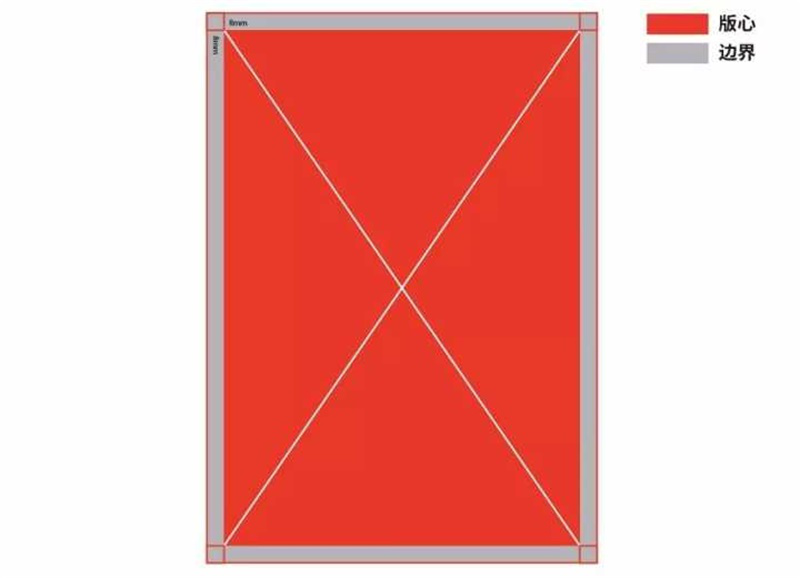
△ 示例中是将上下左右的边界设定为8mm,保证足够空间来摆放
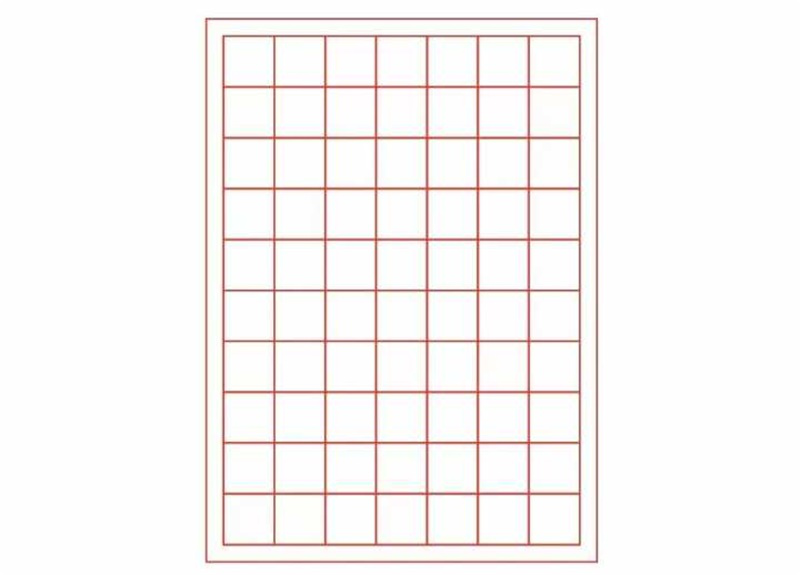
决定好版心和边界后,即可开始编排内容要素。在这个阶段,「网格」是最有力的辅助工具。
网格的设定方法有很多,可以参考下面的链接。一旦网格设定好之后,即可沿着网格线编排要素,轻松能完成一副规整的设计。

△ 示例中设定了竖10格 × 横7格的网格
这里要开始使用前三步的准备工作,「安排优先顺序」是指思考要将内容配置在版面的哪个位置,不是重要的则低调,按照内容的重要性在版面上编排。
另外,安排优先顺序时的重点,是将内容相似的资讯相邻配置,关联性弱的内容则分开排放。这样的做法能帮助阅读者快速理解内容。
例子中,目的是「让潜在客户知道本店开张」。因此,必须将开店的相关信息编排在足够显眼的位置。所挑选的照片素材,是让图片担任视觉焦点、吸引眼球的角色。


一开始先将版面按内容划分,接着以优先顺序来编排要素,这时不需要美化。
接着依照各要素的优先顺序,进一步设定强弱对比,为版面增添强弱对比后,设计的视觉感也会相对大幅度提升。


设定强弱的方法其实非常简单,只要把强调的内容放大,其他要素缩小,可增加节奏感。
配色很大程度决定了设计的风格,配色理论非常深奥,与心理学是紧密关联。但是,对于新手设计师来说,建议先活用那些广为人知的配色理论,如果有品牌色指引那就更好了。


示例中,也是通过尝试不同的颜色搭配方案,来测试最好的效果。
很多初级设计师会忽略字体的选择,字体的风格也是绝大程度影响画面风格。选择字体的原则是「不要使用多种字体」。单一版面中使用多种字体,只会让整体缺乏统一性,导致失去视觉焦点。




△ 最终版本
这次示例就算是完成了。若能正确完成以上八步,设计至少是合格线以上。这个设计的流程看似繁复,实际是提高效率的方法,一步到位,达成最终的版面设计。
最后说一句,设计对设计师的考验,不仅是把画面做的好看,更要有对信息内容逻辑的处理能力,也是就我们说的信息设计——以最有效的方式把内容传达到位。

座机:0532-80609768 手机:15898872126
QQ:302588376微信:15898872126
邮箱:302588376@qq.com
青岛市市北区台柳路270号鸿府国际大厦902